Invoices and Custom Objects

Overview
For this project, I designed the way that Invoices and Custom Objects would display on the Android Handshake Direct Mobile application. Many of Handshake’s customers rely heavily on invoices to conduct their business, so we were working on building invoices as a feature to our mobile application. Custom Objects is a feature that allows our customers to build basically any data type within our platform and display it amongst our other standard types of information (such as product information, orders, invoices). Custom Objects are essentially a collection of fields, but those fields could be of various data types, and the fields may also be editable, so I had to consider that when designing this for Android. As a result, this project also encompassed what any editable field would look like throughout the application.
First Pass
My first pass at designing the view for Invoices and Custom Objects treated them very similarly, which was not the right move. I initially treated them very similarly because from a data perspective, Invoices are just a type of Custom Object. As a team, we initially built the Custom Object feature to allow Handshake customers to display data types such as invoices and restock information. However, after working with our customers over time to build these custom objects, we realized that Invoices just needed to be a standard type because so many of our customers we asking for it. So after showing this first pass to the team and receiving feedback, I realized that I needed to visually differentiate between an Invoice and any other type of Custom Object. Additionally, these fields are too cramped, and I was still trying to work out how to differentiate between editable text fields and other types of fields that required some sort of picker.
Final Designs
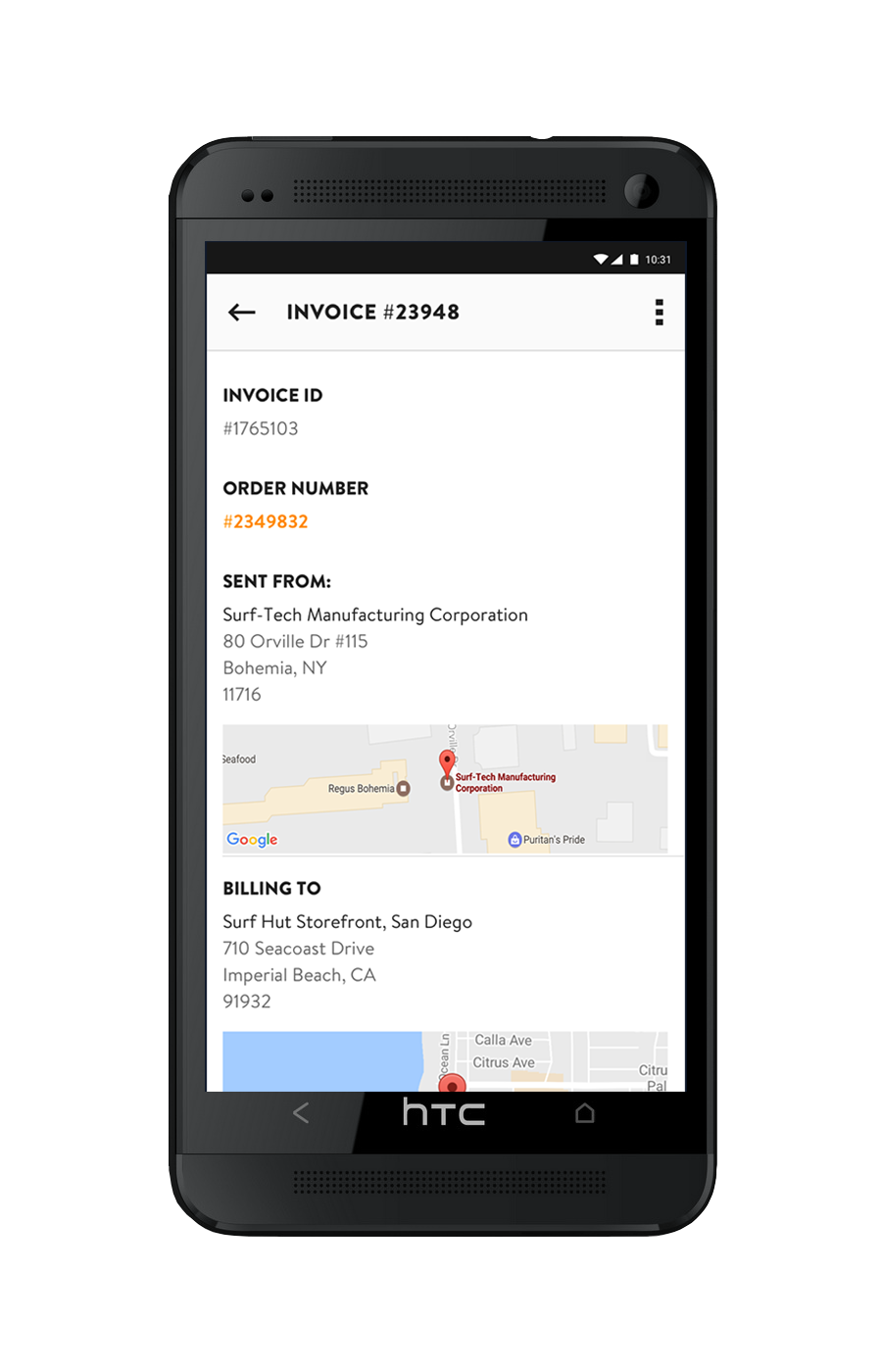
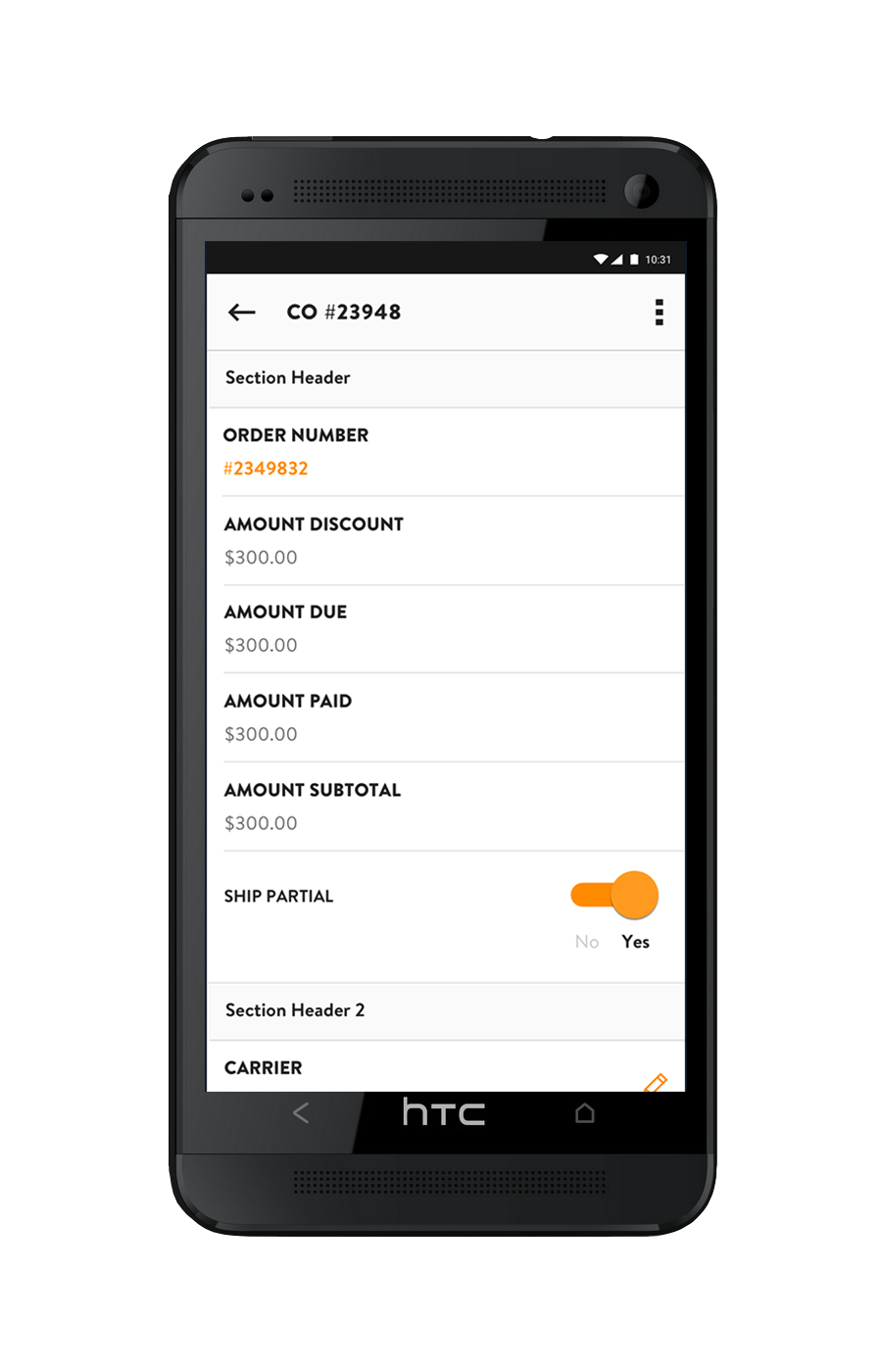
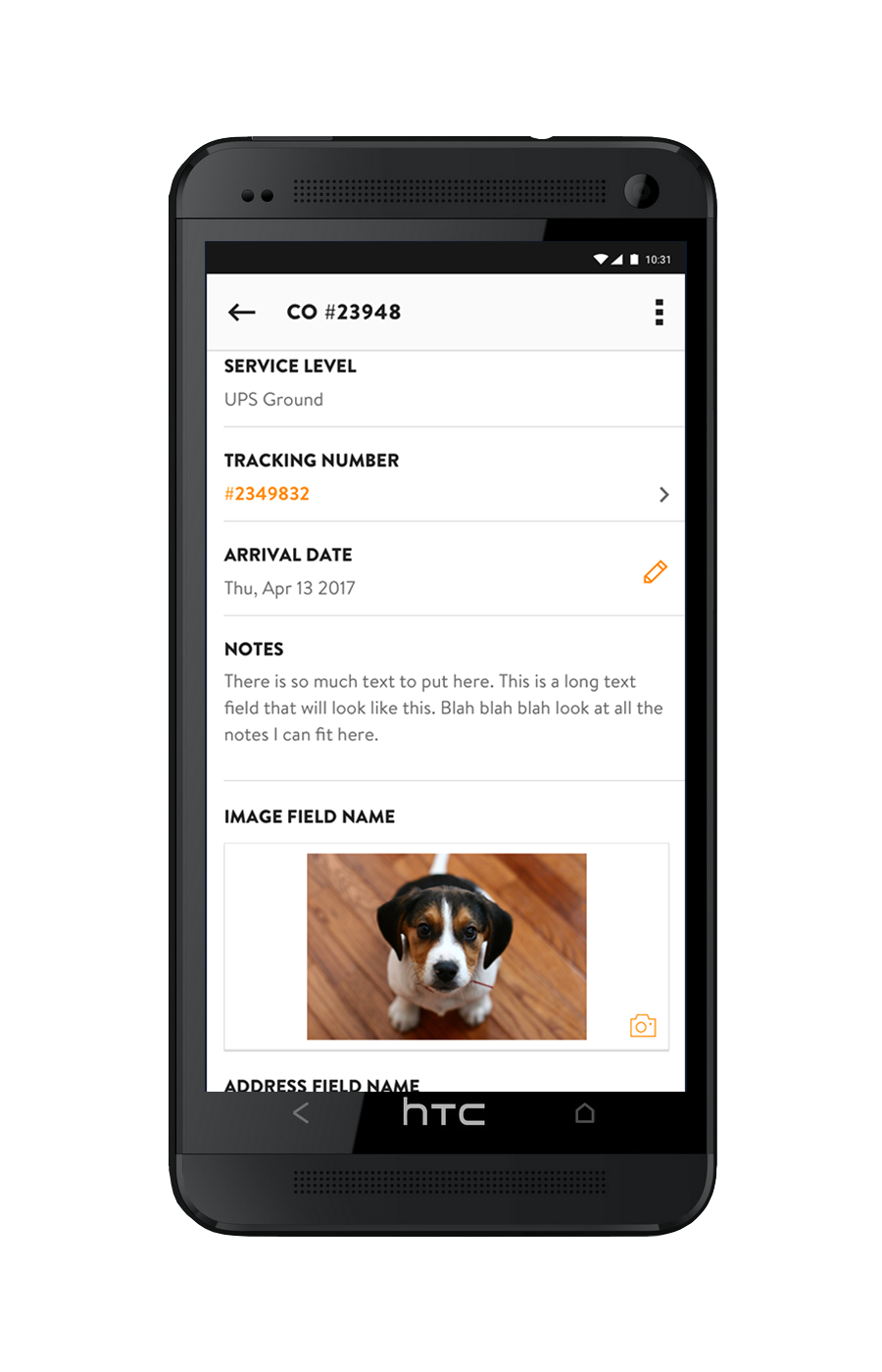
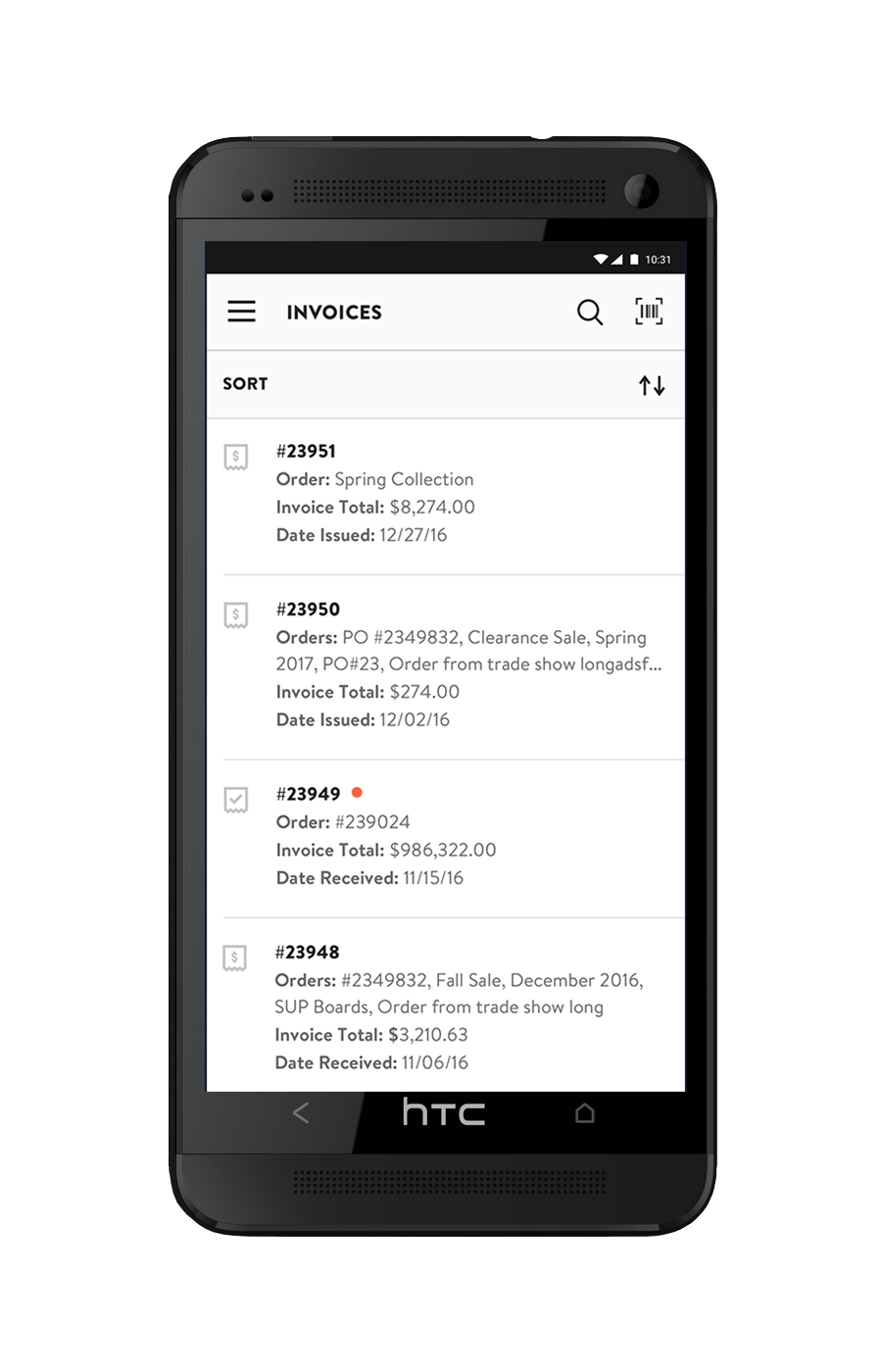
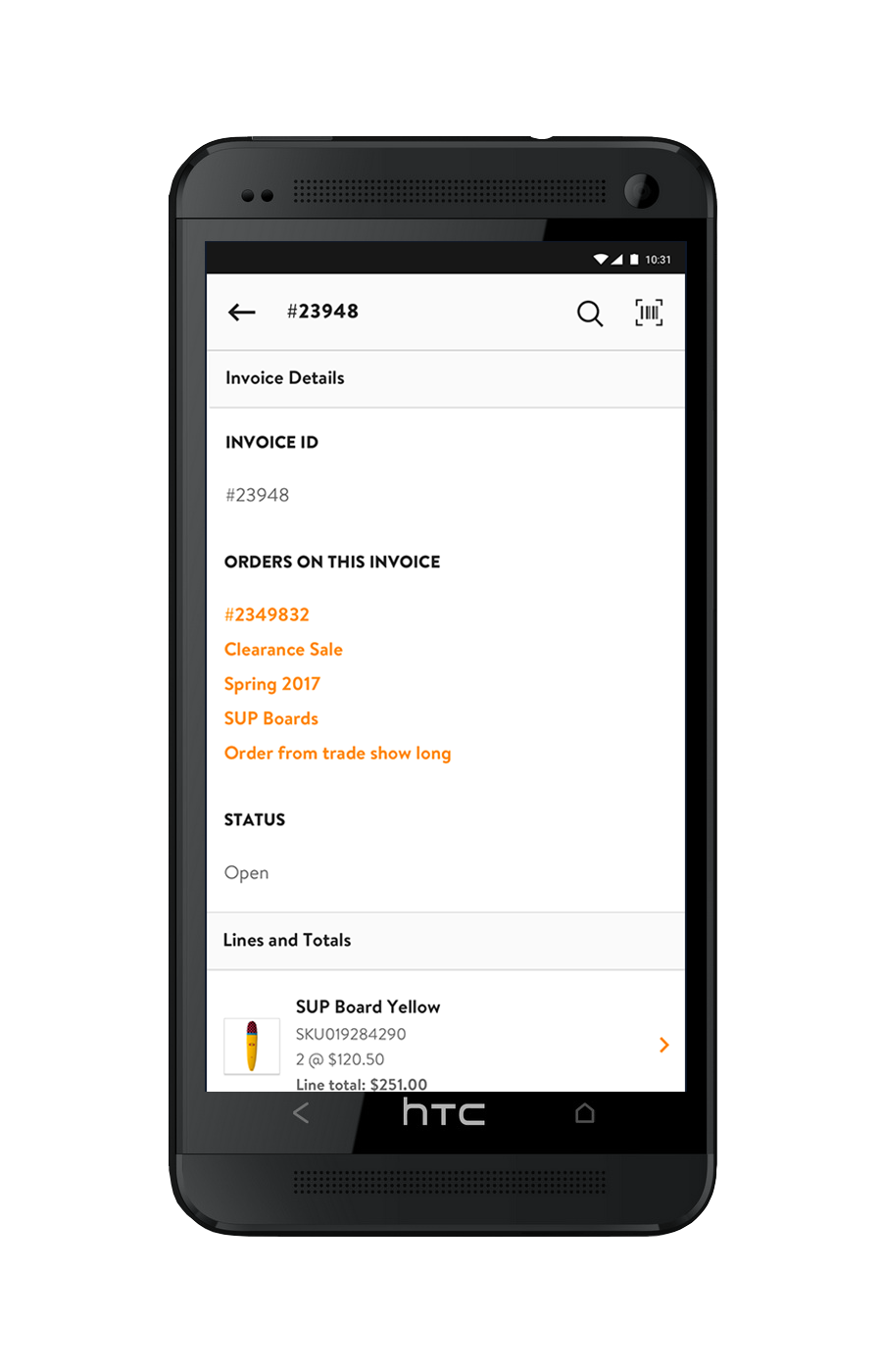
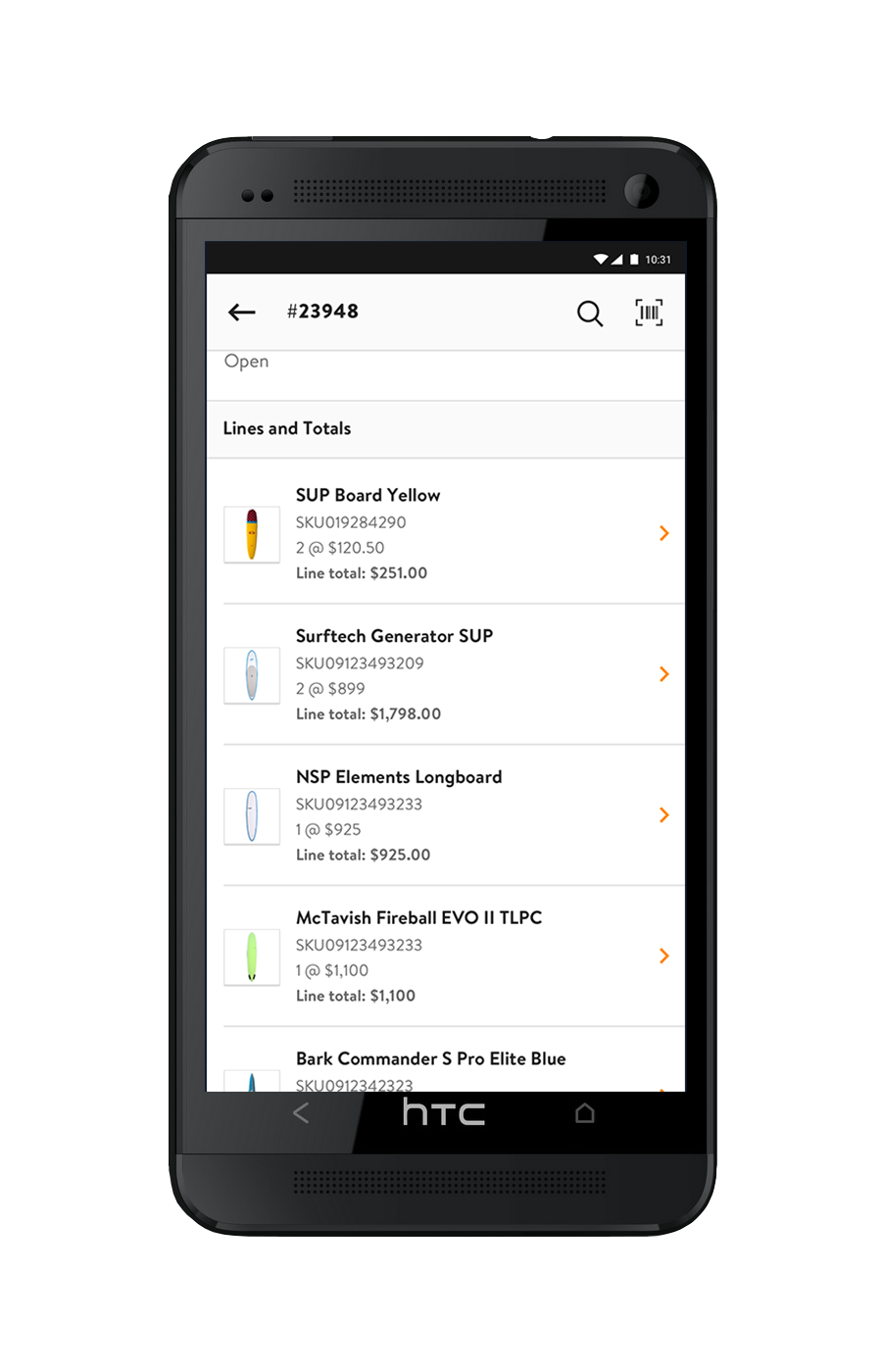
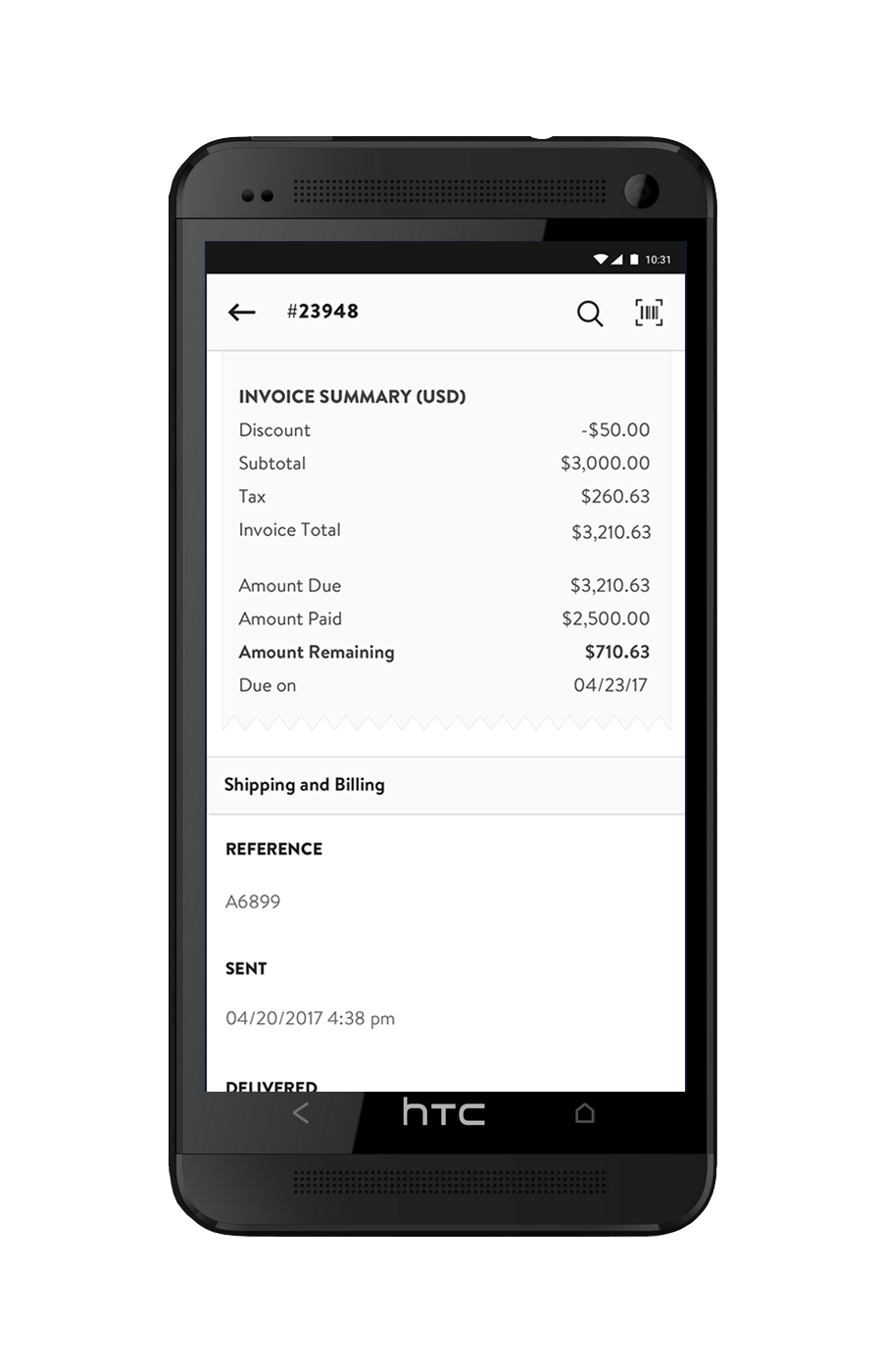
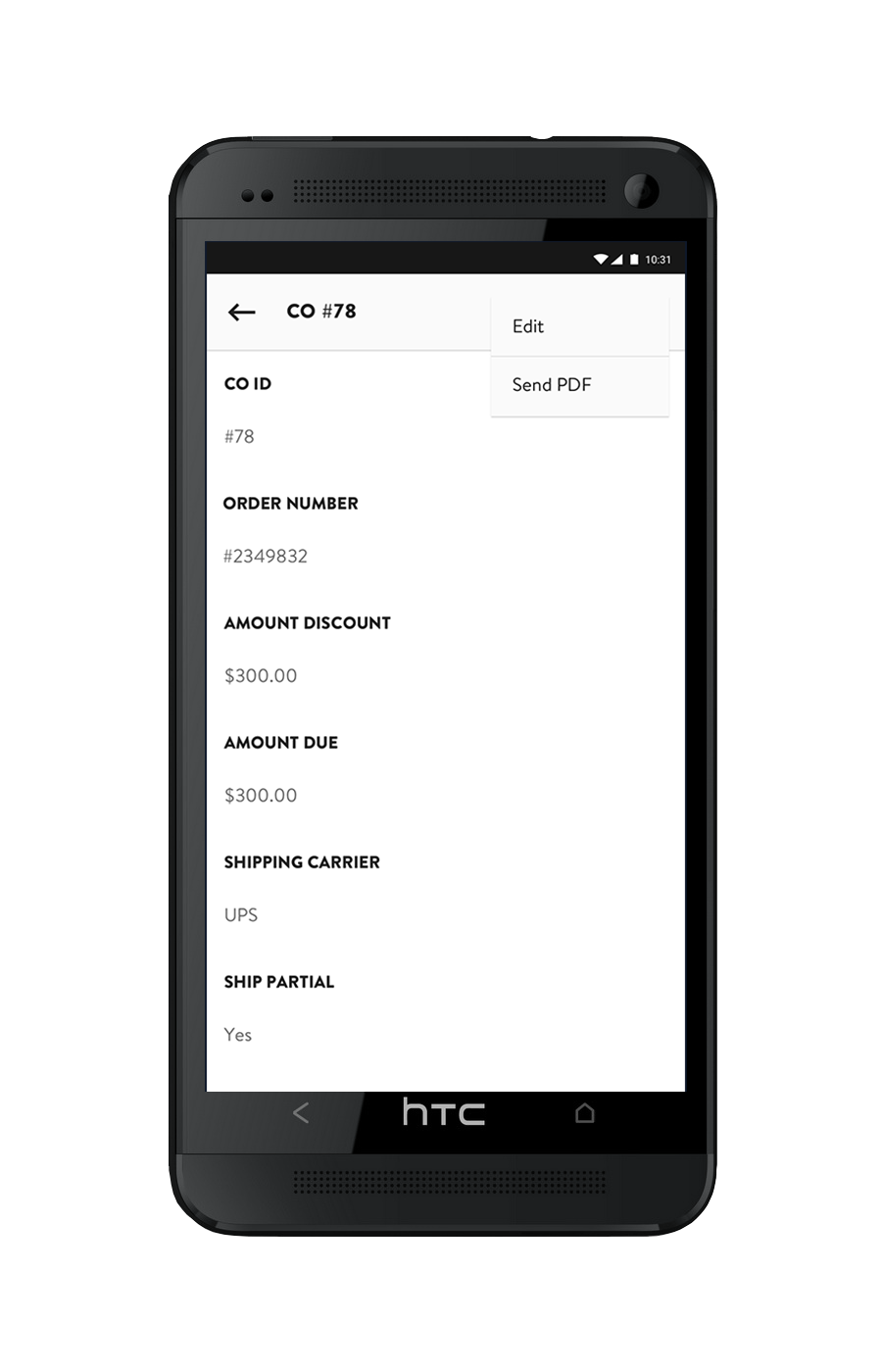
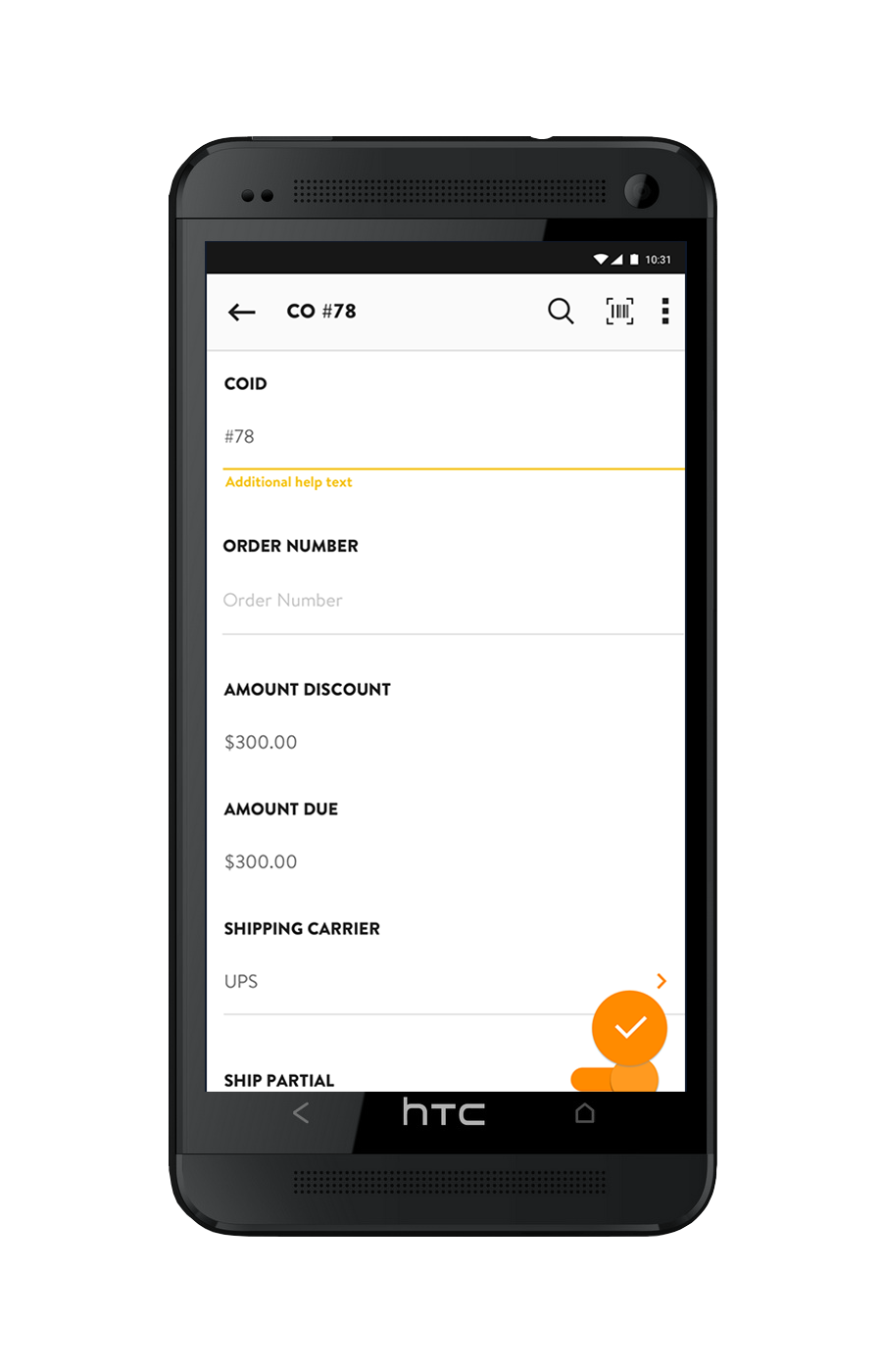
The final pass gave invoices their own unique treatment, including a section for invoice lines and an Invoice Summary area to show the totals relating the the invoice. I gave fields more room to breathe in general and determined how to distinguish between read only and editable fields, and figured out what the focus state would be for each field, keeping in line with the Material Design guidelines.